Zendesk Documentation¶
This guide will show you how to set up your new Helpdesk Buttons with Zendesk in as few as 15 minutes.
Integration¶
Zendesk integration requires three main parts:
1) set up an unregistered user as a catchall account as a contact in your PSA
2) set up the API integration.
3) configure helpdeskbuttons account.
Video Walkthrough¶
1) Unregistered User¶
To start you will need to set up a “Catch all” contact for users not already in your system.
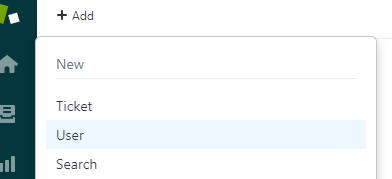
Hover over Add and click User

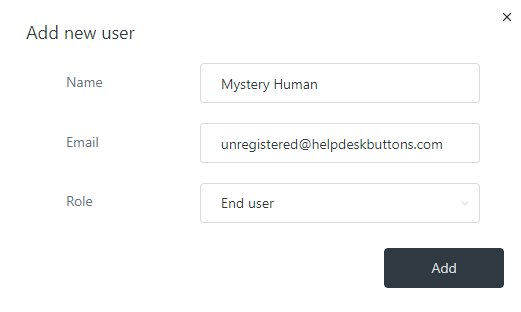
The only really important part is the email address. It needs to be “unregistered@helpdeskbuttons.com” Feel free to name it anything you feel comfortable with.

2) Enable API Access and Create a new Key¶
You may need to enable API access into users by API token.
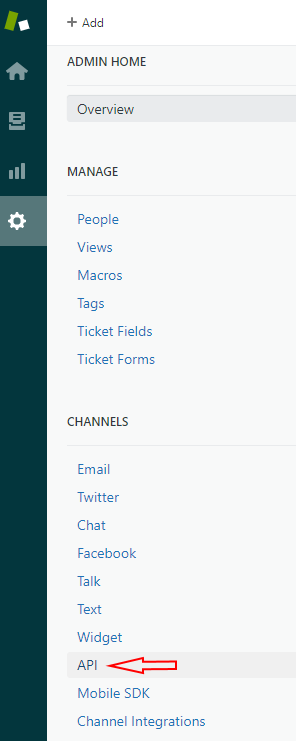
To do this click the Admin gear and click API under CHANNELS

You will want to enable this line.


Click the plus sign to add a new key.
You can label it anything you want, but make sure to put that key somewhere safe, it only appears once.
3) Helpdeskbuttons.com Settings¶
Enter your Ticket System API endpoint as shown (do not add add https:// or the path after the url)
Your API key is formatted as shown
username:apikey
Click update and the Integration Test button.
Let us know how to get in touch with your development team for feature requests and additional customizations! We are happy to get you set up with customized software.
Integration Defaults¶
auto_reg¶
The “auto_reg” flag allows users to be auto_registered by their email address instead of added to an unregistered/catch all user. Keep in mind that if a user mistypes their email they will create a user.
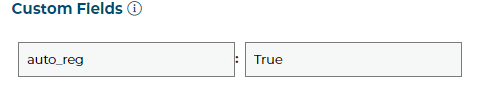
If you want to set auto_reg as an integration default, you can add it as a custom field:

Now hit update to save the changes. It should then look like this:

Anti-Virus and AntiMalware¶
It is not always necessary, but we recommend whitelisting the tier2tickets installation folder (C:\Program Files(x86)\tier2tickets). We regularly submit our code through VirusTotal to make sure we are not getting flagged, but almost all AV/M interactions cause some sort of failure. Webroot in particular can cause issues with screenshots.
Dispatcher Rules¶
This is the list of variables that can be accessed when using the Dispatcher Rules.
| Read/Write | Read Only |
|---|---|
| priority | selections |
| type | hostname |
| status | name |
| priv_append | |
| msg | ip |
| subject | mac |
| append | |
Field Definitions¶
Webhook Walkthrough¶
This will take 2 steps:
1) Create a Target for the webhook:¶
Navigate to Admin -> Settings -> Extensions.
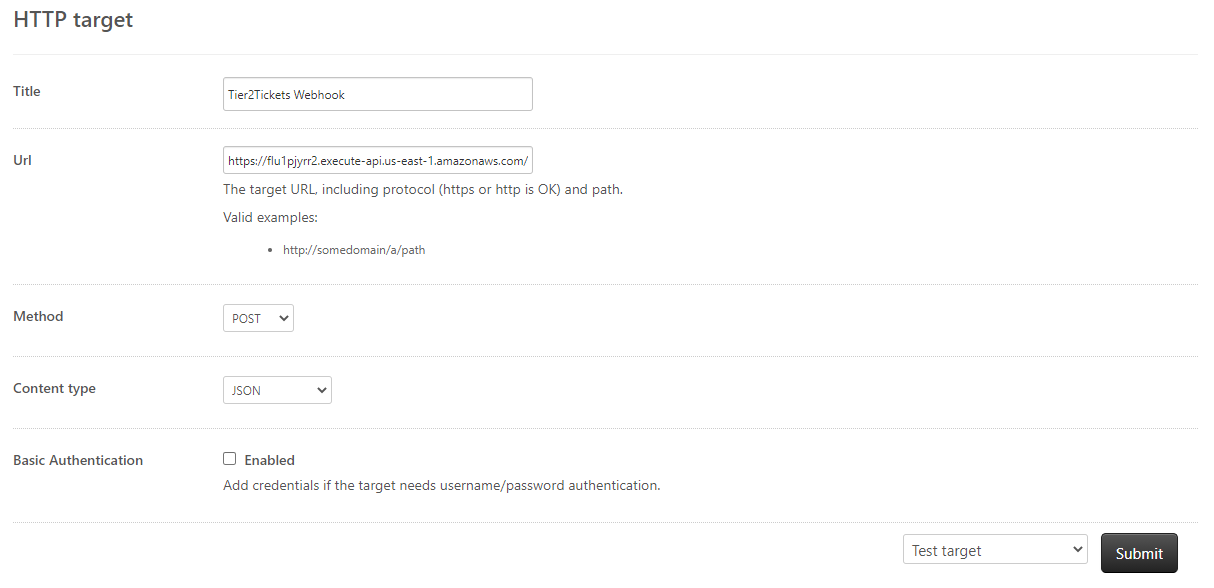
Click add target and then HTTP Target
- Name the Target
- URL should be listed on your Integration Settings Page. under the Ticket Notification section.
- Select POST as the request type
- Set Content type to JSON

2)Setup a Trigger in Zendesk:¶
Zendesk is phasing out their webhook service this year so these instructions will no longer work. We will look into using the partners they have recommended in this article explaining the shift. https://support.zendesk.com/hc/en-us/articles/360056379854-Removal-of-Zendesk-Connect
Navigate to Admin -> Triggers.
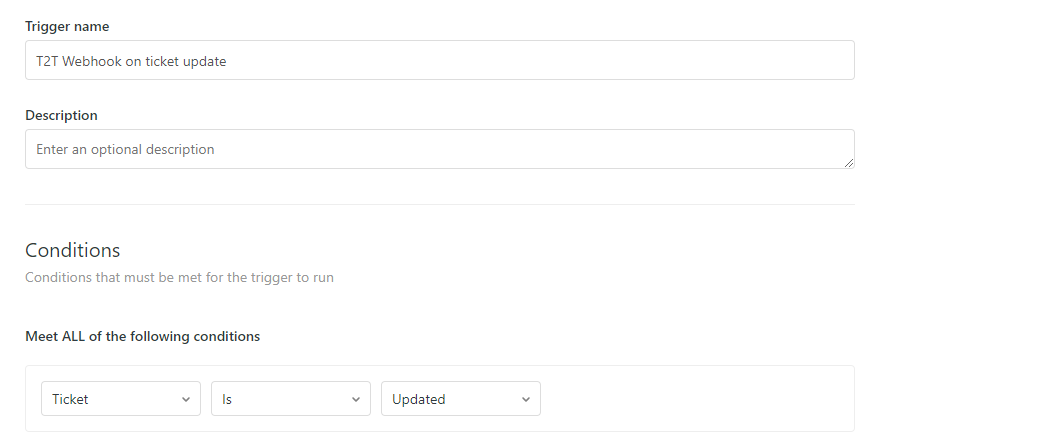
Click Add Trigger.
- Name the Trigger
- Set Ticket is Updated as the condition

- Select the Action Notify Target
- Select the webhook target created in the previous step
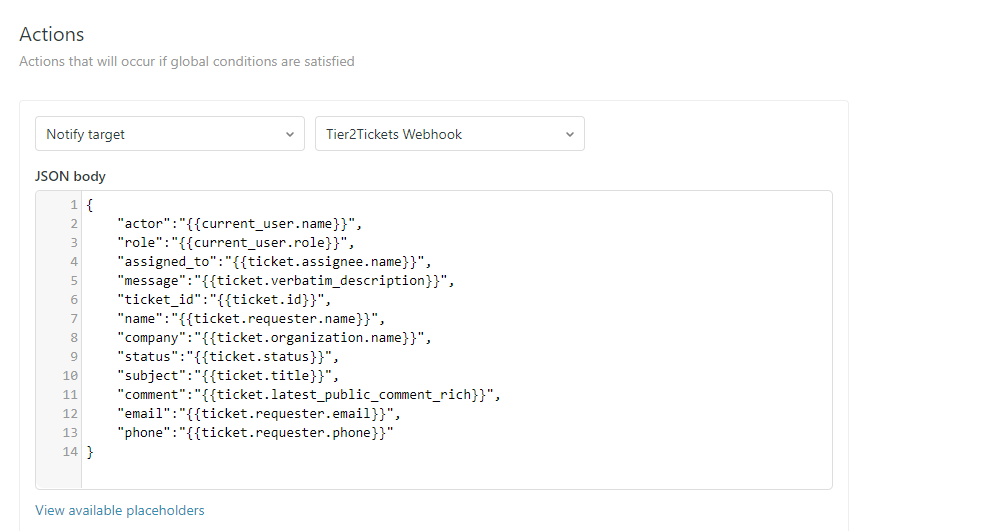
- Add this code into the JSON body of the action
{
"actor":"{{current_user.name}}",
"role":"{{current_user.role}}",
"assigned_to":"{{ticket.assignee.name}}",
"message":"{{ticket.verbatim_description}}",
"ticket_id":"{{ticket.id}}",
"name":"{{ticket.requester.name}}",
"company":"{{ticket.organization.name}}",
"status":"{{ticket.status}}",
"subject":"{{ticket.title}}",
"comment":"{{ticket.latest_public_comment_rich}}",
"email":"{{ticket.requester.email}}",
"phone":"{{ticket.requester.phone}}"
}