Atera Documentation¶
This guide will show you how to set up your new Helpdesk Buttons with Atera in as few as 15 minutes.
Integration¶
Atera integration requires three main parts:
1) set up the API integration.
2) configure helpdeskbuttons account.
Video Walkthrough¶
1) Get API Key¶
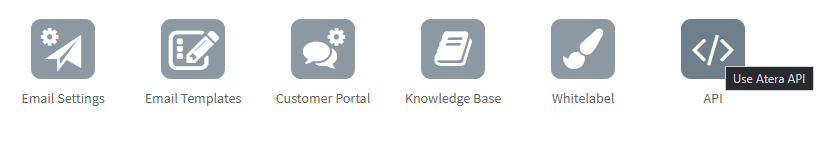
Click the Admin Tab

Next click on the API Tile in the Customer Facing Section

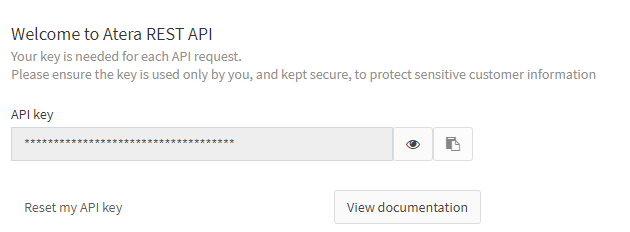
You can view the key by clicking the eye symbol or copy the key to the clipboard using the copy symbol.

2) Helpdeskbuttons.com Settings¶
Select Atera as the ticket system.
Enter your Ticket System API endpoint as shown (do not add add https:// or the path after the url)
app.atera.com
Paste your key into the API Key section
Click Update and the Integration Test button to send a test ticket.
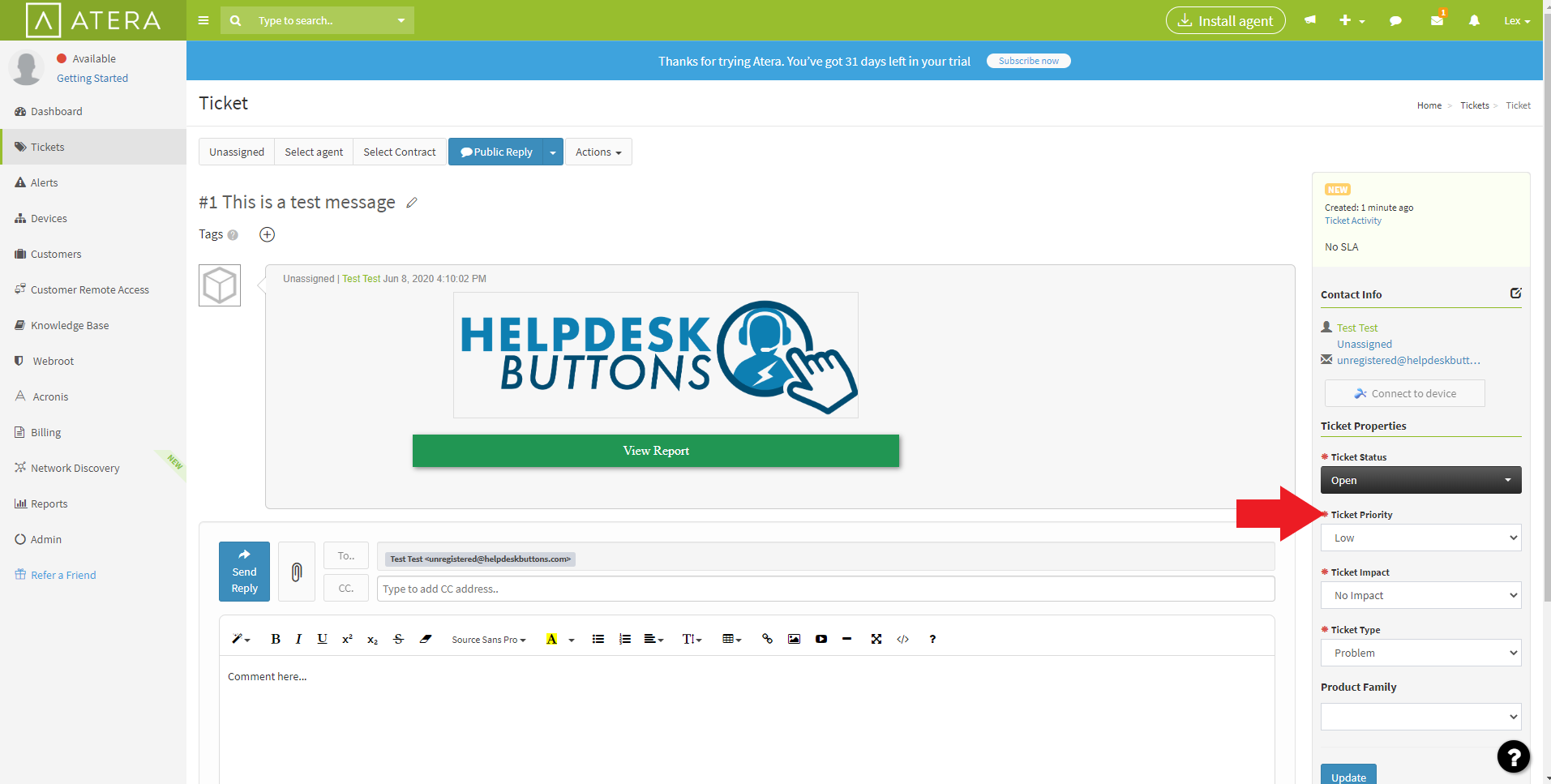
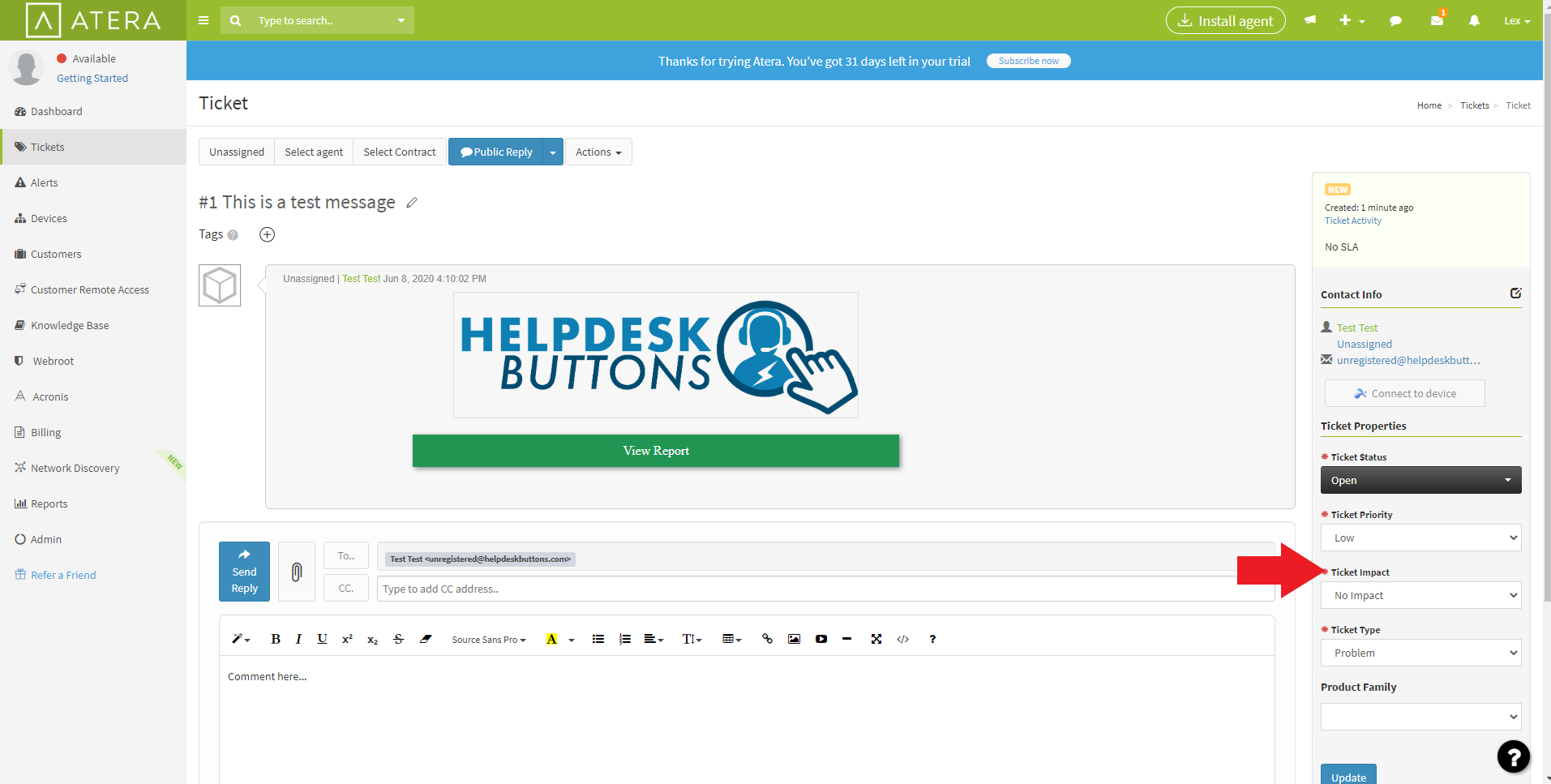
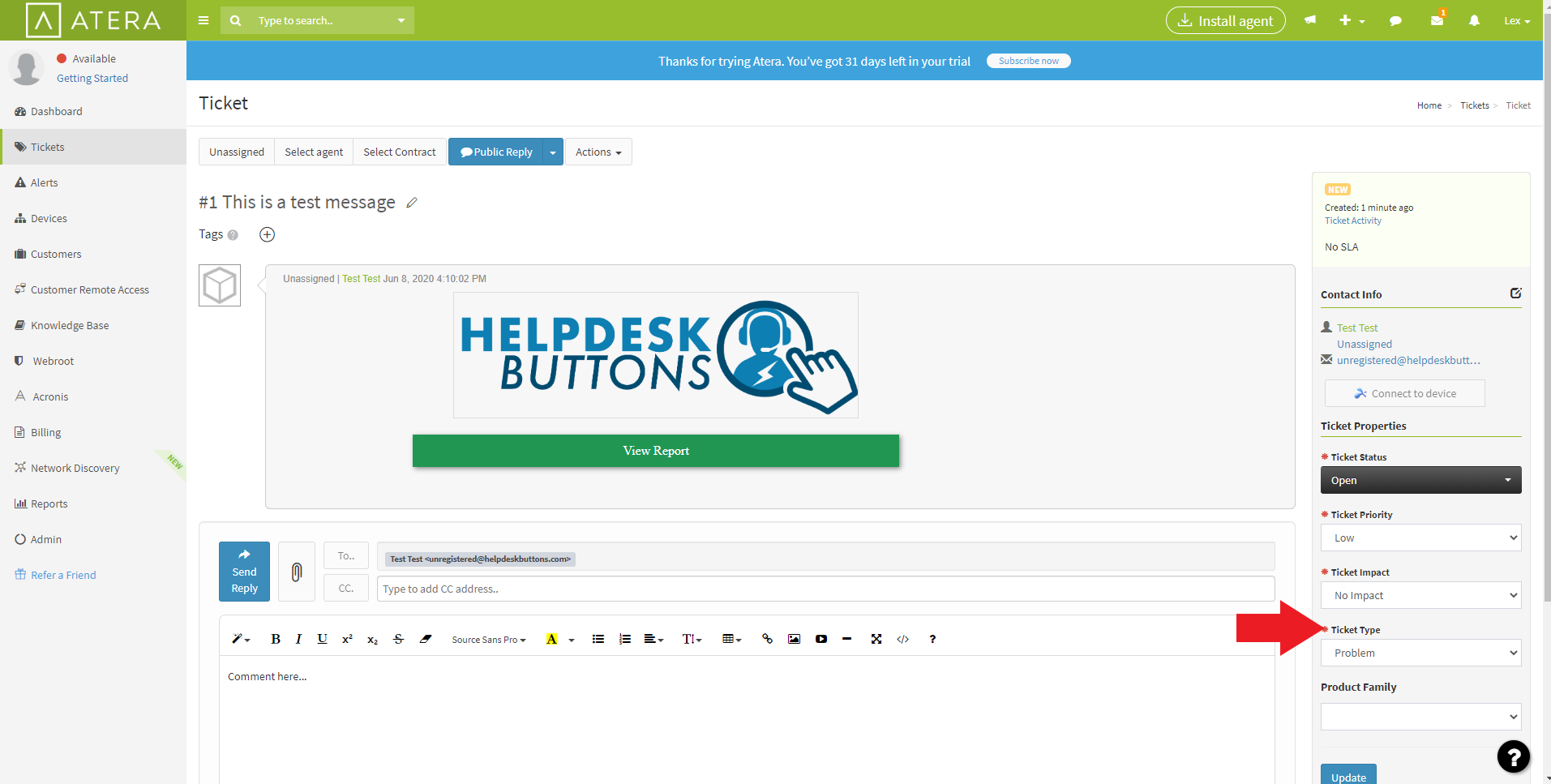
Integration Defaults¶
Please note that defaults for priority, type, and standing must be set for this integration to work properly.
Anti-Virus and AntiMalware¶
It is not always necessary, but we recommend whitelisting the tier2tickets installation folder (C:\Program Files(x86)\tier2tickets). We regularly submit our code through VirusTotal to make sure we are not getting flagged, but almost all AV/M interactions cause some sort of failure. Webroot in particular can cause issues with screenshots.
Dispatcher Rules¶
This is the list of variables that can be accessed when using the Dispatcher Rules.
| Read/Write | Read Only |
|---|---|
| priority | selections |
| type | hostname |
| impact | name |
| append | |
| msg | ip |
| subject | mac |
Field Definitions¶
Webhook Walkthrough¶
Atera does not support webhooks. We are looking into another system for enabling notifications for this ticket system.